Pytanie 0
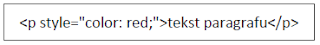
Jak nazywa się metoda dołączania arkusza stylów do dokumentu HTML użyta w przedstawionym kodzie?

- Styl zewnętrzny.
- Styl wewnętrzny.
- Styl wpisany, lokalny.
- Styl alternatywny, zewnętrzny.
Pytanie 1
Tekst paragrafu, wyśrodkowany w pionie, opisuje w CSS reguła
- vertical-align: middle
- vertical-align: center
- text-align: center
- align: middle
Pytanie 2
Dla akapitu zdefiniowano styl CSS. Które właściwości stylu CSS poprawnie opisują dla akapitu krój czcionki: Arial; rozmiar czcionki: 16 pt; styl czcionki: pochylenie?
- p{font-style: Arial; size: 16px; font-weight: normal;}
- p{font-family: Arial; font-size: 16pt; font-style: italic;}
- p{font-style: Arial; font-size: 16pt; font-variant: normal;}
- p{font-family: Arial; font-size: 16px; font-variant: normal;}
Pytanie 3
W stylach CSS, aby ustalić styl linii obramowania jako linię kreskową, należy zastosować wartość
- solid
- dotted
- dashed
- groove
Pytanie 4
W CSS symbolem jednostki miary, wyrażonej w punktach edytorskich, jest
- em
- px
- pt
- in
Pytanie 5
Transformację w stylach CSS, polegającą na zamianie tylko pierwszych liter wszystkich wyrazów na wielkie, otrzymamy stosując polecenie
- underline
- capitalize
- uppercase
- lowercase
Pytanie 6
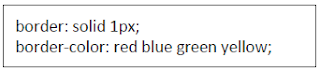
Podany styl tworzy obramowanie pojedyncze, o następujących cechach:

- krawędź górna jest koloru czerwonego, krawędź prawa koloru niebieskiego, krawędź dolna koloru zielonego, krawędź lewa koloru żółtego.
- krawędź prawa jest koloru czerwonego, krawędź dolna koloru niebieskiego, krawędź lewa koloru zielonego, krawędź górna koloru żółtego.
- krawędź górna jest koloru czerwonego, krawędź lewa koloru niebieskiego, krawędź dolna koloru zielonego, krawędź prawa koloru żółtego.
- krawędź lewa jest koloru czerwonego, krawędź dolna koloru niebieskiego, krawędź prawa koloru zielonego, krawędź górna koloru żółtego.
Pytanie 7
Który styl CSS pozwoli zdefiniować wyrównanie tekstu do prawej strony?
- < p style="font: right"> tekst < /p >
- < p style="align: right" > tekst < /p >
- < p style="position: right" > tekst < /p >
- < p style="text-align: right" > tekst < /p >
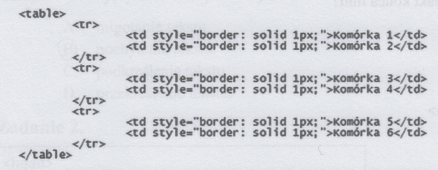
Pytanie 8
Przedstawiono kod tabeli 3x2. Której z modyfikacji w jej drugim wierszu należy dokonać, aby tabela wyglądała jak na obrazku z niewidocznym wierszem?

- < tr style="clear: none" >
- < tr style="display: none" >
- < tr style="visibility: hidden" >
- < tr style="display: table-cell" >
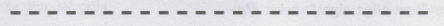
Pytanie 9
Przedstawiona linia kreskowana w stylu obramowania CSS jest określona właściwością

- solid
- double
- dotted
- dashed